อธิบายแท็กสำคัญ html5 ของหน้าเว็บสำหรับใน part 2 นี้จะมาอธิบาย เฉพาะอันที่สำคัญ
Archive for กุมภาพันธ์ 2014
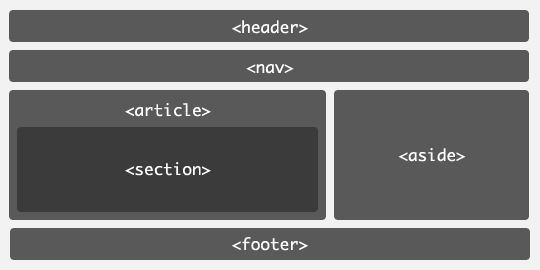
ตอนที่ 37 : แท็กสำคัญ html5 Part 2
ตอนที่ 36 : แท็กสำคัญ html5
แท็กต่างๆนี้สำคัญอย่างไร ?
แท็กพวกนี้ google ให้ความสำคัญมากเพราะเป็นการจัดวางหน้าเว็บที่สมประกอบมาก เดี๋ยวผมจะอธิบายในส่วนต่างๆ ของแท็กว่าใช้ทำอะไรบ้าง..
ตอนที่ 35 : การใช้แท็ก tr และ td 4
การใช้แท็ก tr และ td ร่วมกัน เป็นการสร้างตารางโดยใช้แท็ก tr และ td ร่วมกัน ในบทนี้ผมจะเขียนเป็นแถว และคอรั่ม แบบ 3*4 โดย 3 แถว 4 คอรั่ม เพือให้เห็นความแตกต่างและวิธีการใช้งาน
<table border="1">
<tr>
<td>แถว 1.1</td>
<td>แถว 1.2</td>
<td>แถว 1.3</td>
<td>แถว 1.4</td>
</tr>
<tr>
<td>แถว 2.1</td>
<td>แถว 2.2</td>
<td>แถว 2.3</td>
<td>แถว 2.4</td>
</tr>
<tr>
<td>แถว 3.1</td>
<td>แถว 3.2</td>
<td>แถว 3.3</td>
<td>แถว 3.4</td>
</tr>
</table>
อันนี้เป็นแท็กสำหรับทำเป็นตาราง
ในการทำตารางยังสามารถใช้ในการจัดเรียงหน้าเว็บไซต์ ให้เป็นระเบียบ สามารถกำหนดความกว้าง - สูงได้ด้วยคำสั่ง
width="จำนวน px" และ height="จำนวน px" และยังสามารถกำหนดเส้นขอบได้ด้วยการแก้ border="ตรงนี้"
ตอนที่ 34 : การใช้แท็ก tr และ td 3
การสร้างตารางโดยใช้แท็ก tr และ td ในบทนี้จะเป็นการสร้างแถว จากที่เมื่อกี้ได้สอนการสร้าง คอรั่มไปแล้ว สามารถหาอ่านได้ในตอนที่ 31 และ 32
อันนี้จะเป็นการสร้างแถว ผมจะยกตัวอย่างการสร้างทั้งหมด 3 แถว
ผมจะให้ดู code
<table border="1">
<tr>
<td>แถว 1</td>
</tr>
<tr>
<td>แถว 2</td>
</tr>
<tr>
<td>แถว 3</td>
</tr>
</table>
ตอนที่ 33 : การใช้แท็ก tr และ td 2
วิธีการใช้แท็ก table ในบทนี้จะสอนการสร้างคอรั่มหลายๆอันแล้วจะให้ดู code ประกอบ
ผมจะสร้างคอรั่มทั้งหมด 3 อัน
อันนี้เป็นการสร้างคอรั่ม โดย Code จะอยู่ในรูปแบบประมาณนี้
<table border="1">
<tr>
<td>คอรั่ม 1</td>
<td>คอรั่ม 2</td>
<td>คอรั่ม 3</td>
</tr>
</table>
ผมกำหนดให้เส้นขอบ = 1 โดยคำสั่ง border = "1" และแท็ก tr เพื่อสร้างทั้งหมด 1 แถว แล้วก็แท็ก td 3 อันเพื่อใช้สร้างคอรั่ม
ตอนที่ 32 : การใช้แท็ก tr และ td
การใช้แท็ก tr และ td จะใช้กับแท็ก table เพื่อใช้ในการสร้างตาราง ตอนที่ 31 ได้ทำการสินใช้แท็ก Table ไปแล้ว ในตอนนี้จะมาสอนการใช้งานกับ tr และ td
แท็ก tr เป็นแท็กที่ใช้ในการทำเป็น แถว ส่วนแท็ก td จะเป็นการสร้างคอรั่ม
แต่การสร้างแถวนั้นจะต้องประกอบไปด้วยคอรั่มอย่างน้อย 1 อัน
ผมจะใช้แท็ก tr ให้ดูก่อนนะคับ
อันนี้จะประกอบไปด้วย แท็ก tr และ td 1 อันโดยเปิด-ปิดด้วยแท็ก table
ในบทต่อไปจะสอนสร้างคอรั่มหลายๆอัน
ตอนที่ 31 : แท็ก table
แท็ก table เป็นแท็กที่ใช้สหรับในการสร้างตาราง โดยที่ใช้ แท็ก DIV ครอบจากนั้นใช้แท็ก tr หรือ td ในการประกอบตาราง และสามารถกำหนดเส้นขอบให้กับมันได้ โดยที่การเขียนจะต้องเรียงจาก ซ้ายไปขวา ทีละบรรทัด ยกตัวอย่าง การทำ 3 แถว โดย 3*3
ก็จะต้องเขียนตามลำดับนี้
1 2 3
4 5 6
7 8 9
<table> .. </table>
ถ้าเรากำหนดเส้นขอบ ก็จะเห็นเป็นแบบนี้

จะเห็นว่ามีเส้นขอบ อันนี้คือสคริปต์จากตัวอย่างเมื่อกี้
<table border="1">
<tr>
<td>แท็ก TABLE</td>
</tr>
</table>
วิธีการใช้แท็ก tr และ td จะสอนในบทต่อไป
ตอนที่ 30 : แท็ก div
แท็ก DIV(อ่านว่า เด็ฟ) เป็นแท็กที่ใช้ในการกำหนด Layout การจัดเรียงเนื้อหาต่างๆให้กับหน้าเว้บไซต์ ให้มีความเป็นระเบียบมากขึ้น อย่างเช่นการจัดบน-ล่างเป็นลำดับ
วิธีการใช้งานแท็ก div ก็เป็นการเปิดปิดแบบปกติ
เช่น <div> .. </div>
การใส่แท็ก div นั้น จะไม่แสดงผลว่ามี div อยู่แบบให้เห็น ยกตัวอย่าง
<div> วิธีการเขียนแท็ก div </div>
การแสดงผลก็จะเป็บอย่างนี้
วิธีการเขียนแท็ก div
เท่านั้น แต่เมื่อ เรากำหนด style css ให้กับแท็ก div แล้วก็สามารถทำให้มีสีพื้นหลังจากแท็ก div ได้
ตอนที่ 29 : การใส่ CSS ให้กับหน้าเว็บ
การใส่ CSS ให้กับหน้าเว็บเป็นการเพิ่มสไตล์ ให้กับเว็บไซต์ ไม่ทื่อๆ เหมือน html ธรรมดา
ตอนที่ 28 : การใส่ Comment ให้กับสคริปต์ CSS
วิธีการใส่ Comment ให้กับสคริปต์ เป็นการใส่คำอธิบายว่าส่วนนี้สื่อถึงอะไร จะเขียนเพื่ออะไร วิธีการใส่ Comment ได้บอกไปในบทก่อนหน้านี้แล้วแต่อันนี้เป็นวิธีการใส่ให้กับ CSS
แต่ในบทนี้จะสอนแบบสั้นๆ
ตัวอย่าง
/* [เนื้อหา] */
คำว่า [เนื้อหา] จะไม่ถูกแสดงบนหน้าเว็บไซต์
ตอนที่ 27 : เพิ่มคอมเม้นให้กับรูปภาพ alt
การเพิ่มคอมเม้นให้กับรูปภาพเป็นการอธิบายว่าภาพนั้นๆ เกี่ยวกับอะไร เป็นภาพของอะไรใช้ทำอะไรการใส่ alt ให้กับรูปภาพก็มีผลต่อการค้นหาแบบรูปภาพของ google เช่นกัน การใส่คอมเม้นให้กับรูปภาพจะใช้กับแท็ก img ยกตัวอย่าง
<img src="#" alt="บลาๆๆ" />
เมื่อนำเม้าส์ไปวางบนรูปภาพก็จะเกิดข้อความคำว่า บลาๆๆ อยู่
ตอนที่ 26 : แท็กเพิ่มรูปภาพ
แท็กเพิ่มรูปภาพเป็นแท็กที่ใช้ในการเพิ่มรูปภาพ โดยการเขียน code วิธีการเขียนแท็กเพิ่มรูปภาพก็ไม่ยากมาก มีวิธีดังนี้
<img src="img/file/bg.jpg" />
จากสคริปต์เป็นการดึงไฟล์ชื่อว่า bg ที่มีไฟล์นามสุลเป็น JPG เรียกมาแสดงผลที่หน้าเว็บไซต์ โดยที่มีที่อยู่ของรูปภาพคือ ไฟล์ img ต่อไปก็ file ซึ่ง การเพิ่มรูปภาพอาจจะเขียนด้วยวิธีนี้ได้เช่นกัน คือ
<img src="http://mysite.com/logo.png" />
แท็กที่ดูสั่นๆของแท็กเพิ่มรูปภาพคือ <img />
การเพิ่มรูปภาพให้กับเว็บไซต์ แต่ในบทต่อไปจะเป็นการกำหนดขนาดของภาพและการใส่คอมเม้นให้กับรูปภาพ สามารถติดตามได้ในบทต่อๆไป
ตอนที่ 25 : การลิ้งก์เมล์แบบข้อความ
การลิ้งก์เมล์แบบข้อความเป็นการเชื่อมต่อเข้าเมล์ โดยการให้ผู้ใช้ไปยังหน้าการส่งเมล์ เมื่อผู้ใช้กดลิ้งก์ที่เราทำไว้มันจะพาไปยังหน้าส่งเมล์หรืออาจจะมี pop-up เด้งขึ้นมา
รูปแบบการเขียนโค้ด <a href="Mailto:me@hotmail.com">ส่งเมล์ถึงเรา</a>
ตัวอย่างการแสดงผล
ส่งเมล์ถึงเรา
อันนี้ก๋็กรแสดงผลของการส่งเมล์จากข้อความ
ตอนที่ 24 : ลิ้งก์ข้อความกับเว็บไซต์ 2
ตอนนี้จะอธิบายกี่ยวกับการลิ้งก์ข้อความกับเว็บไซต์ แต่เมื่อกี้ได้เห็นตัวอย่างการลิ้งก์เว็บไซต์กันไปแล้ว ทีนี้จะมาอธิบายโค้ด
<a href="http://google.com/" target="_blank">google</a>
1.target='_blank' เป็นคำสั่งให้เปิด link ในหน้าใหม่
2.target='_parent' เป็นคำสั่งให้เปิด link ในหน้าเดิม
ตอนที่ 23 : ลิ้งก์ข้อความกับเว็บไซต์
การลิ้งก์ข้อความกับเว็บไซต์ คือการเชื่อโยงข้อมูลจากตัวอักษรบนหน้าเว็บของเราเพื่อที่จะให้ผู้ใช้งานลิ้งก์เข้าไปที่เว็บไซต์ปลายทางที่เราต้องการ วิธีการใส่ลิ้งก์ให้กับข้อความจะเขียนได้ดังนี้
<a href="http://google.com/" target="_blank">google</a>
อันนี้เขียนด้วยแท็ก <a> ผมจะอธิบายทีละส่วนในบทต่อไปแล้วกันคับ
ส่วนอันข้างล่างนี้คือผลลัพธ์
google
ลิ้งก์เว็บไซต์เป็นการทำ SEO อย่างหนึ่ง เพื่อที่จะเพิ่ม backlink ให้กับเว็บไซต์ปลายทาง
ตอนนี้เราก็ทำลิ้งก์เว็บไซต์จากข้อความเป็นแล้วต่อไปผมจะอธิบายโค้ดทีละตัวนะคับ
ตอนที่ 22 : แท็กเส้นขั้นบรรทัด
แท็กเส้นขวางหรือแท็กเส้นนอนเป็นแท็กที่ใช้ในการทำเส้นขั้นบรรทัด สำหรับตัว Code ก็ง่ายๆ คร้ายๆแท็กขึ้นบรรทัดใหม่ เป็นแท็กที่ใช้เพื่อสร้างเส้นแนวนอนเพื่อกั้นระหว่างวัตถุ 2 สิ่งอย่างเช่น Logo กับ บทความ ส่วนวิธีการเขียน Code ตัว Code จะมีลักษณะประมาณนี้
ตอนที่ 21 : แท็กเว้นวรรค
แท็กเว้นวรรค เป็นแท็กที่ใช้ในการเว้นวรรคคำหรือการกด Spacebar นั่นเอง เห็นเรากดแค่ปุ่มเดียวแต่ที่จริงแล้วระบบหลังการทำงาน เขียนยาวมากแต่ก็ไม่มาก แต่มันมากพอที่จะทำให้ผมจำไม่ค่อยได้ แฮะๆดูหน้าตาของมันกันเลยดีกว่า
ประกอบไปด้วย อะไรเนี่ย เยอะแยะเลย ~ หลักการจำ & - nb - space แล้วก็ปิดด้วย ; ซึ่งเป็นปรกติของการเขียนสคริปต์ nb อาจจะเป็นชื่อร้าน n&b เป็นวิธีการจำของเราเองก็ได้
ตอนที่ 20 : แท็กขึ้นบรรทัดใหม่
แท็กขึ้นบรรทัดใหม่ หรือ การย่อหน้ากระดาษ ก็คือเหมือนกัน แท็กขึ้นบรรทัดใหม่เป็นแท็กที่ใช้ในการเขียนบทความหรือ เขียนอะไรก็แล้วแต่บนหน้าเว็บไซต์แล้วต้องการขึ้นบรรทัดใหม่เนื่องจากต้องการประหยัดพื่นที่ในด้านกว้าง วิธีการเขียนแท็กขึ้นบรรทัดใหม่ผมจะยกตัวอย่างเลยแล้วกัน
<br />
อันนี้ก็คือแท็กขึ้นบรรทัดใหม่ ง่ายๆสั้นๆ..