อธิบายแท็กสำคัญ html5 ของหน้าเว็บสำหรับใน part 2 นี้จะมาอธิบาย เฉพาะอันที่สำคัญ
Archive for 2014
ตอนที่ 37 : แท็กสำคัญ html5 Part 2
ตอนที่ 36 : แท็กสำคัญ html5
แท็กต่างๆนี้สำคัญอย่างไร ?
แท็กพวกนี้ google ให้ความสำคัญมากเพราะเป็นการจัดวางหน้าเว็บที่สมประกอบมาก เดี๋ยวผมจะอธิบายในส่วนต่างๆ ของแท็กว่าใช้ทำอะไรบ้าง..
ตอนที่ 35 : การใช้แท็ก tr และ td 4
การใช้แท็ก tr และ td ร่วมกัน เป็นการสร้างตารางโดยใช้แท็ก tr และ td ร่วมกัน ในบทนี้ผมจะเขียนเป็นแถว และคอรั่ม แบบ 3*4 โดย 3 แถว 4 คอรั่ม เพือให้เห็นความแตกต่างและวิธีการใช้งาน
<table border="1">
<tr>
<td>แถว 1.1</td>
<td>แถว 1.2</td>
<td>แถว 1.3</td>
<td>แถว 1.4</td>
</tr>
<tr>
<td>แถว 2.1</td>
<td>แถว 2.2</td>
<td>แถว 2.3</td>
<td>แถว 2.4</td>
</tr>
<tr>
<td>แถว 3.1</td>
<td>แถว 3.2</td>
<td>แถว 3.3</td>
<td>แถว 3.4</td>
</tr>
</table>
อันนี้เป็นแท็กสำหรับทำเป็นตาราง
ในการทำตารางยังสามารถใช้ในการจัดเรียงหน้าเว็บไซต์ ให้เป็นระเบียบ สามารถกำหนดความกว้าง - สูงได้ด้วยคำสั่ง
width="จำนวน px" และ height="จำนวน px" และยังสามารถกำหนดเส้นขอบได้ด้วยการแก้ border="ตรงนี้"
ตอนที่ 34 : การใช้แท็ก tr และ td 3
การสร้างตารางโดยใช้แท็ก tr และ td ในบทนี้จะเป็นการสร้างแถว จากที่เมื่อกี้ได้สอนการสร้าง คอรั่มไปแล้ว สามารถหาอ่านได้ในตอนที่ 31 และ 32
อันนี้จะเป็นการสร้างแถว ผมจะยกตัวอย่างการสร้างทั้งหมด 3 แถว
ผมจะให้ดู code
<table border="1">
<tr>
<td>แถว 1</td>
</tr>
<tr>
<td>แถว 2</td>
</tr>
<tr>
<td>แถว 3</td>
</tr>
</table>
ตอนที่ 33 : การใช้แท็ก tr และ td 2
วิธีการใช้แท็ก table ในบทนี้จะสอนการสร้างคอรั่มหลายๆอันแล้วจะให้ดู code ประกอบ
ผมจะสร้างคอรั่มทั้งหมด 3 อัน
อันนี้เป็นการสร้างคอรั่ม โดย Code จะอยู่ในรูปแบบประมาณนี้
<table border="1">
<tr>
<td>คอรั่ม 1</td>
<td>คอรั่ม 2</td>
<td>คอรั่ม 3</td>
</tr>
</table>
ผมกำหนดให้เส้นขอบ = 1 โดยคำสั่ง border = "1" และแท็ก tr เพื่อสร้างทั้งหมด 1 แถว แล้วก็แท็ก td 3 อันเพื่อใช้สร้างคอรั่ม
ตอนที่ 32 : การใช้แท็ก tr และ td
การใช้แท็ก tr และ td จะใช้กับแท็ก table เพื่อใช้ในการสร้างตาราง ตอนที่ 31 ได้ทำการสินใช้แท็ก Table ไปแล้ว ในตอนนี้จะมาสอนการใช้งานกับ tr และ td
แท็ก tr เป็นแท็กที่ใช้ในการทำเป็น แถว ส่วนแท็ก td จะเป็นการสร้างคอรั่ม
แต่การสร้างแถวนั้นจะต้องประกอบไปด้วยคอรั่มอย่างน้อย 1 อัน
ผมจะใช้แท็ก tr ให้ดูก่อนนะคับ
อันนี้จะประกอบไปด้วย แท็ก tr และ td 1 อันโดยเปิด-ปิดด้วยแท็ก table
ในบทต่อไปจะสอนสร้างคอรั่มหลายๆอัน
ตอนที่ 31 : แท็ก table
แท็ก table เป็นแท็กที่ใช้สหรับในการสร้างตาราง โดยที่ใช้ แท็ก DIV ครอบจากนั้นใช้แท็ก tr หรือ td ในการประกอบตาราง และสามารถกำหนดเส้นขอบให้กับมันได้ โดยที่การเขียนจะต้องเรียงจาก ซ้ายไปขวา ทีละบรรทัด ยกตัวอย่าง การทำ 3 แถว โดย 3*3
ก็จะต้องเขียนตามลำดับนี้
1 2 3
4 5 6
7 8 9
<table> .. </table>
ถ้าเรากำหนดเส้นขอบ ก็จะเห็นเป็นแบบนี้

จะเห็นว่ามีเส้นขอบ อันนี้คือสคริปต์จากตัวอย่างเมื่อกี้
<table border="1">
<tr>
<td>แท็ก TABLE</td>
</tr>
</table>
วิธีการใช้แท็ก tr และ td จะสอนในบทต่อไป
ตอนที่ 30 : แท็ก div
แท็ก DIV(อ่านว่า เด็ฟ) เป็นแท็กที่ใช้ในการกำหนด Layout การจัดเรียงเนื้อหาต่างๆให้กับหน้าเว้บไซต์ ให้มีความเป็นระเบียบมากขึ้น อย่างเช่นการจัดบน-ล่างเป็นลำดับ
วิธีการใช้งานแท็ก div ก็เป็นการเปิดปิดแบบปกติ
เช่น <div> .. </div>
การใส่แท็ก div นั้น จะไม่แสดงผลว่ามี div อยู่แบบให้เห็น ยกตัวอย่าง
<div> วิธีการเขียนแท็ก div </div>
การแสดงผลก็จะเป็บอย่างนี้
วิธีการเขียนแท็ก div
เท่านั้น แต่เมื่อ เรากำหนด style css ให้กับแท็ก div แล้วก็สามารถทำให้มีสีพื้นหลังจากแท็ก div ได้
ตอนที่ 29 : การใส่ CSS ให้กับหน้าเว็บ
การใส่ CSS ให้กับหน้าเว็บเป็นการเพิ่มสไตล์ ให้กับเว็บไซต์ ไม่ทื่อๆ เหมือน html ธรรมดา
ตอนที่ 28 : การใส่ Comment ให้กับสคริปต์ CSS
วิธีการใส่ Comment ให้กับสคริปต์ เป็นการใส่คำอธิบายว่าส่วนนี้สื่อถึงอะไร จะเขียนเพื่ออะไร วิธีการใส่ Comment ได้บอกไปในบทก่อนหน้านี้แล้วแต่อันนี้เป็นวิธีการใส่ให้กับ CSS
แต่ในบทนี้จะสอนแบบสั้นๆ
ตัวอย่าง
/* [เนื้อหา] */
คำว่า [เนื้อหา] จะไม่ถูกแสดงบนหน้าเว็บไซต์
ตอนที่ 27 : เพิ่มคอมเม้นให้กับรูปภาพ alt
การเพิ่มคอมเม้นให้กับรูปภาพเป็นการอธิบายว่าภาพนั้นๆ เกี่ยวกับอะไร เป็นภาพของอะไรใช้ทำอะไรการใส่ alt ให้กับรูปภาพก็มีผลต่อการค้นหาแบบรูปภาพของ google เช่นกัน การใส่คอมเม้นให้กับรูปภาพจะใช้กับแท็ก img ยกตัวอย่าง
<img src="#" alt="บลาๆๆ" />
เมื่อนำเม้าส์ไปวางบนรูปภาพก็จะเกิดข้อความคำว่า บลาๆๆ อยู่
ตอนที่ 26 : แท็กเพิ่มรูปภาพ
แท็กเพิ่มรูปภาพเป็นแท็กที่ใช้ในการเพิ่มรูปภาพ โดยการเขียน code วิธีการเขียนแท็กเพิ่มรูปภาพก็ไม่ยากมาก มีวิธีดังนี้
<img src="img/file/bg.jpg" />
จากสคริปต์เป็นการดึงไฟล์ชื่อว่า bg ที่มีไฟล์นามสุลเป็น JPG เรียกมาแสดงผลที่หน้าเว็บไซต์ โดยที่มีที่อยู่ของรูปภาพคือ ไฟล์ img ต่อไปก็ file ซึ่ง การเพิ่มรูปภาพอาจจะเขียนด้วยวิธีนี้ได้เช่นกัน คือ
<img src="http://mysite.com/logo.png" />
แท็กที่ดูสั่นๆของแท็กเพิ่มรูปภาพคือ <img />
การเพิ่มรูปภาพให้กับเว็บไซต์ แต่ในบทต่อไปจะเป็นการกำหนดขนาดของภาพและการใส่คอมเม้นให้กับรูปภาพ สามารถติดตามได้ในบทต่อๆไป
ตอนที่ 25 : การลิ้งก์เมล์แบบข้อความ
การลิ้งก์เมล์แบบข้อความเป็นการเชื่อมต่อเข้าเมล์ โดยการให้ผู้ใช้ไปยังหน้าการส่งเมล์ เมื่อผู้ใช้กดลิ้งก์ที่เราทำไว้มันจะพาไปยังหน้าส่งเมล์หรืออาจจะมี pop-up เด้งขึ้นมา
รูปแบบการเขียนโค้ด <a href="Mailto:me@hotmail.com">ส่งเมล์ถึงเรา</a>
ตัวอย่างการแสดงผล
ส่งเมล์ถึงเรา
อันนี้ก๋็กรแสดงผลของการส่งเมล์จากข้อความ
ตอนที่ 24 : ลิ้งก์ข้อความกับเว็บไซต์ 2
ตอนนี้จะอธิบายกี่ยวกับการลิ้งก์ข้อความกับเว็บไซต์ แต่เมื่อกี้ได้เห็นตัวอย่างการลิ้งก์เว็บไซต์กันไปแล้ว ทีนี้จะมาอธิบายโค้ด
<a href="http://google.com/" target="_blank">google</a>
1.target='_blank' เป็นคำสั่งให้เปิด link ในหน้าใหม่
2.target='_parent' เป็นคำสั่งให้เปิด link ในหน้าเดิม
ตอนที่ 23 : ลิ้งก์ข้อความกับเว็บไซต์
การลิ้งก์ข้อความกับเว็บไซต์ คือการเชื่อโยงข้อมูลจากตัวอักษรบนหน้าเว็บของเราเพื่อที่จะให้ผู้ใช้งานลิ้งก์เข้าไปที่เว็บไซต์ปลายทางที่เราต้องการ วิธีการใส่ลิ้งก์ให้กับข้อความจะเขียนได้ดังนี้
<a href="http://google.com/" target="_blank">google</a>
อันนี้เขียนด้วยแท็ก <a> ผมจะอธิบายทีละส่วนในบทต่อไปแล้วกันคับ
ส่วนอันข้างล่างนี้คือผลลัพธ์
google
ลิ้งก์เว็บไซต์เป็นการทำ SEO อย่างหนึ่ง เพื่อที่จะเพิ่ม backlink ให้กับเว็บไซต์ปลายทาง
ตอนนี้เราก็ทำลิ้งก์เว็บไซต์จากข้อความเป็นแล้วต่อไปผมจะอธิบายโค้ดทีละตัวนะคับ
ตอนที่ 22 : แท็กเส้นขั้นบรรทัด
แท็กเส้นขวางหรือแท็กเส้นนอนเป็นแท็กที่ใช้ในการทำเส้นขั้นบรรทัด สำหรับตัว Code ก็ง่ายๆ คร้ายๆแท็กขึ้นบรรทัดใหม่ เป็นแท็กที่ใช้เพื่อสร้างเส้นแนวนอนเพื่อกั้นระหว่างวัตถุ 2 สิ่งอย่างเช่น Logo กับ บทความ ส่วนวิธีการเขียน Code ตัว Code จะมีลักษณะประมาณนี้
ตอนที่ 21 : แท็กเว้นวรรค
แท็กเว้นวรรค เป็นแท็กที่ใช้ในการเว้นวรรคคำหรือการกด Spacebar นั่นเอง เห็นเรากดแค่ปุ่มเดียวแต่ที่จริงแล้วระบบหลังการทำงาน เขียนยาวมากแต่ก็ไม่มาก แต่มันมากพอที่จะทำให้ผมจำไม่ค่อยได้ แฮะๆดูหน้าตาของมันกันเลยดีกว่า
ประกอบไปด้วย อะไรเนี่ย เยอะแยะเลย ~ หลักการจำ & - nb - space แล้วก็ปิดด้วย ; ซึ่งเป็นปรกติของการเขียนสคริปต์ nb อาจจะเป็นชื่อร้าน n&b เป็นวิธีการจำของเราเองก็ได้
ตอนที่ 20 : แท็กขึ้นบรรทัดใหม่
แท็กขึ้นบรรทัดใหม่ หรือ การย่อหน้ากระดาษ ก็คือเหมือนกัน แท็กขึ้นบรรทัดใหม่เป็นแท็กที่ใช้ในการเขียนบทความหรือ เขียนอะไรก็แล้วแต่บนหน้าเว็บไซต์แล้วต้องการขึ้นบรรทัดใหม่เนื่องจากต้องการประหยัดพื่นที่ในด้านกว้าง วิธีการเขียนแท็กขึ้นบรรทัดใหม่ผมจะยกตัวอย่างเลยแล้วกัน
<br />
อันนี้ก็คือแท็กขึ้นบรรทัดใหม่ ง่ายๆสั้นๆ..
ตอนที่ 19 : แท็กขีดกลางตัวอักษร
ตอนที่ 18 : PHP คืออะไร
ตอนที่ 17 : CSS คืออะไร
CSS คืออะไร .. CSS คือการปรับแต่งหน้าเว็บไซต์ให้มีความสวยงามในรูปแบบต่างๆมากยิ่งขึ้น การเขียน css นั้นเปรียบเสมือนการนำสีทาบ้านมาทาทีผนังบ้าน จากหน้าเว็บสีปูน สีอิฐ หรือสีสังกะสี ก็จะมีความสวยงามมากยิ่งขึ้น ด้วยสีสันที่ผู้ออกแบบเว็บไซต์เป็นคนเขียน css ขึ้นมา
ตอนนี้ css ได้มีการสร้างเป็น version 3 แล้ว เค้าเรียกว่า CSS3 เหมือนในรูปภาพ จะเป็นการเลียนแบบ Logo ของ html5 มาทำเป็น CSS3 แทน ถึงตอนนี้หลายคนคงจะเข้าใจเกี่ยวกับการเขียน css เพื่อตกแต่งเว็บไซต์หรือบ้านของเราให้ดูสะอาดเป็นระเบียบสวยงามมากยิ่งขึ้น มันสามารถปรับแต่งแม้กระทั่งการเว้นวรรคของแท็กใน html5 หรือ body ของเว็บไซต์
ตอนที่ 16 : HTML5 คืออะไร
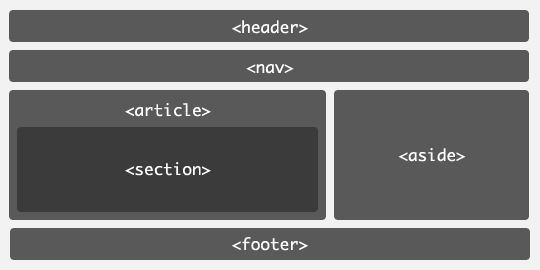
HTML5 คืออะไร HTML5 ก็คือภาษา html ที่ถูกพัฒนามาเป็นVersion ต่างๆจนมาถึงเวอร์ชั่น5 ซึ่งเรียกได้ว่าสมบูรณ์แบบ ทั้งตัวสคริปต์อะไรต่างๆครบ html5 ในวันนี้ผมคิดว่าก็ยังไม่สมบูรณ์แบบเท่าไหร่เนื่องจากวันข้างหน้าก็คงจะมีแท็กใหม่ๆให้เราเรียนรู้เพิ่มเติม จะทำให้ง่ายต่อการออกแบบเว็บไซต์มากขึ้น การเขียน html5 ตอนนี้ถือว่าเริ่มเป็นรูปร่างให้เป็น Plan หน้าเว็บไซต์ มีทั้ง header หรือ footer หรือ aside ทำให้ดูเป็นเว็บไซต์มากขึ้น ซึ่งถูกออกแบบมาเพื่อให้ผู้ใช้ใหม่ๆเข้าถึงการเขียนสคริปต์ภาษา html5 ได้ง่ายขึ้น การจัดวางหน้าเว็บเป็นระเบียบมากยิ่งขึ้น
ตอนที่ 15 : แท็กเส้นใต้ HTML
แท็กขีดเส้นใต้ สำหรับในบทนี้เป็นการเขียนโค้ดทำแท็กขีดเส้นใต้ ง่ายๆเลยครับแท็ก U เป็นแท็กที่ใช้ในการทำขีดเส้นใต้ให้กับตัวอักษร วิธีการเขียน Code แท็กขีดเส้นใต้ดูที่รูปภาพ
<u>ขีดเส้นใต้</u>
ขีดเส้นใต้
จะเห็นว่ามีการขีดเส้นใต้แล้ว ทำให้ดูดีขึ้นคนส่วนใหญ่ใช้กับการทำหัวเรื่องหรือต้องการเน้นว่าอันนี้เป็นหัวข้อใหญ่ หรืออาจจะเป็นคำที่ต้องการเน้นให้อ่าน อย่างเช่นคำว่า ไม่ในข้อสอบตอนเรียนนั่นเอง
ตอนที่ 14 : แท็กเอียง HTML
แท็กตัวอักษรเอียงข้างในบทนี้จะมาสอนใช้แท็กตัวอักษรเอียงข้างนะครับ แท็กเอียงคือแท็กที่ทำให้ตัวอักษรมีลักษณะเอียงไปทางขวา ส่วนใหญ่จะใช้กับพวก คอมเม้นใต้ภาพที่ไม่ต้องการให้เห็นมากนักอาจจะเป็นคำอธิบายเล็กๆน้อยๆ เดี๋ยวผมจะขอยกตัวอย่างการเขียน code ตัวเอียงบนรูปภาพนะคับ
จะเห็นว่ามีความเอียงอยู่เล็กน้อย อย่างที่ผมบอกไปว่าทำให้ตักอักษรที่ไม่ค่อยอยากให้คนอ่านหรือไม่ค่อยสนใจ หรืออาจจะใช้กับการทำให้คนสนใจก็ได้ เดี๋ยวจะยกตัวอย่างแล้วกันคับ
" คนไม่สนใจ "
ทำให้คนสนใจ !!
แค่ปรับเปลี่ยนขนาด ก็จะสามารถบ่งบอกถึงความต้องการได้
ตอนที่ 13 : แท็กตัวหนา HTML
แท็กตัวอักษรหนาเป็นการทำให้ตัวอักษรดูเด่นชัดขึ้น แท็กตัวหนาเพื่อความสวยงามและเป็นระเบียบส่วนใหญ่ที่ผมเห็นคนใช้จะเห็นคนใช้มากก็จะเป็นหัวข้อใหญ่ๆ หรือตัวหนังสือที่ต้องการเน้นคำให้ชัดเจน แต่ผมคิดว่ามันอ่านยากขึ้นแฮะ อิอิ แต่ไม่เป็นไรคับแล้วแต่คนชอบและวิธีใช้ ดูรูปภาพตัวอย่างการเขียน Code ตัวหนา กันเลยแล้วกันคับ
สำหรับบทนี้และบทต่อๆไปผมต้องขออภัยใช้โปรแกรมอื่น เนื่องจาก Dreamweaver มีปัญหานิดหน่อย แต่ไม่เป็นไรคับ
จากภาพเป็น Code ของแท็กตัวเอียง หรือ แท็ก b นั่นเอง
รูปแบบการเขียน
<b>..ข้อความ..</b>
แสดงผล
..ข้อความ..
จะเห็นว่า ทำให้ตัวอักษรเข้มขึ้นสำหรับในโปรแกรม Word หรือ เขียนบทความตามเว็บไซต์ต่างๆ จะเป็นปุ่ม ตัว B แบบนี้ ในบทต่อไปจะเป็นการสอนทำแท็กเอียงข้างแล้วกัน
ตอนที่ 12 : แท็ก h6 โดย HTML5
แท็ก h6 ผมคิดว่าเป็นแท็กที่เล็กมากมีทำไมไม่รู้ 555+ แท็ก h6 ผมก็เคยเห็นคนใช้อยู่นะ แต่ตัวอักษรเล็กเอามากๆไม่ได้ดังใจเหมือนแท็ก h1 เลย อิอิ ในบทนี้ก็จะมาพูดถึง h6 ก่อนอื่นก็เอารูปตัวอย่างให้ดูก่อนเลยละกัน ในที่นี้จะขอใช้รูปภาพเป็น h1 - h6 เลยแล้วกัน
จะสังเกตว่า h6 มีขนาดที่เล็กมากๆ คนบางคนใช้กับคำอธิบายใต้ภาพ หรือบางก็ก็อาจจะใช้เป็นคำเล็กๆที่ไม่ต้องการให้คนส่วนใหญ่เห็น ผมเขียนอันจริงให้ดูดีกว่าบางทีรูปภาพอาจจะไม่ชัด
..h5..
..h6..
โหวววว เล็กโคตรๆ 555+ก่อนอื่น! ผมลืมไปว่าผมยังไม่ได้บอก ว่าแท็กตกูล h มันคืออะไร ผมเกือบลืม แท็กตกูล h ได้แก่แท็ก h1-h6 ตัวอักษร h ย่อมาจาก head ที่แปลว่าหัวหรือส่วนหัว อาจจะเป็นหัวเรื่องหรืออะไรพวกนี้
ตอนที่ 11 : แท็ก h5 โดย HTML5
แท็ก h5 ในแท็ก h5 นี้เป็นแท็กของ html5 ที่ถูกสร้างขึ้นมาเพื่อทำให้ดูสวยงามกว่าปรกติ แต่ทว่าแท็ก h5 นี้ไม่เป็นที่นิยมมากนักในสมัยนี้ เพราะตัวอักษรเล็กและหนาจึงไม่เหมาะสมแก่การเอามาใส่บนหน้าเว็บไซต์ของเรา แต่ก็ยังทีบางส่วนที่ใช้ แท็ก h5 แต่น้อยมาก เค้าใช้ในการทำหัวข้อของตัวเล็กๆ
ทีนี้จะมาให้ดูการเปรียบเทียบ h1-h5
..h4..
..h5..
ตอนที่ 10 : แท็ก h4 โดย HTML5
แท็ก h4 จาก html5 ในบทนี้จะเป็นสอนการใช้งานแท็กใน html5 คือแท็ก h4 ผมลืมบอกไป แท็กh4 เป็นแท็กที่เล็กจากตัวอักษรธรรมดาไม่มากนักแต่มีความหนาอยู่ แท็ก h4 จะไม่ค่อยต่างจาก h3 มากแต่ h4 จะมีขนาดที่เล็กกว่า แท็ก h3 ส่วนสัดส่วนก็เกือบๆใกล้เคียงกัน ส่วนใหญ่จะใช้สำหรับหัวข้อย่อยๆ ที่ย่อยลงมาจากหัวข้อใหญ่ สามารถดูตัวอย่างเปรียบเทรียบระหว่าง h1-h4 ได้ที่รูปภาพนี้ครับ
..h3..
..h4..
ตอนที่ 9 : แท็ก h3 โดย HTML5
h1
h2
h3
ตอนที่ 8 : แท็ก h2 โดย HTML5
แท็ก h2 เป็นแท็กที่มีความสำคัญรองลงมาจาก h1 สำหรับคนที่ยังไม่รู้ว่า html5 คืออะไร เดี๋ยวผมจะค่อยๆอธิบายในบทต่อไปหลังจาก บท h6 ก็แล้วกันในตอนที่ 8 นี้จะาพูดถึง h2
..h1..
..h2..
อ่านตอนที่ 7 อ่านตอนที่ 9
ตอนที่ 7 : แท็ก h1 โดย HTML5
แท็ก h1 เป็นคำสั่งของ html5 นิยมใช้กันมากในปัจจุบัน เนื่องจากเป็นการทำให้ตัวอักษรใหญ่และหนาบนแท็กอันเดียวเขียนสั้นๆ <h1> ซึ่งมีผลมากต่อการทำอันดับกับ google ในปัจจุบัน google ให้ความสำคัญต่อ แท็ก h1 มาก
สวัสดีแท็ก h1 จาก html5
<h1> สวัสดีแท็ก h1 จาก html5 </h1>
อันนี้ก็คือตัวอย่างเล็กๆน้อยๆนะคับ
ซึ่ง h1 มีทั้งหมด 6 แท็ก สามารถอ่านต่อได้ในตอนต่อไป..
ตอนที่ 6 : สรุป HTML จากทั้ง 5 ตอนที่ผ่านมา
ตอนที่ 6 : สรุป HTML
<meta charset=UTF-8" /> //Set ตัวอักษร ไทย
<!-- HELLO --> //แท็กคำอธิบายสคริปต์
สรุปใน 1-5 ตอนที่ ผ่านมา เราได้เรียนรู้การทำให้หน้าเว็บเป็นภาษาไทย การใส่ Title การใส่ Description และ การเขียนคำอธิบายของสคริตป์
ผมคิดว่าพวกท่านคงจะได้ความรู้ติดตัวไปไม่มากก็น้อย ช่วยกด +1 ของ google ที่ด้านขวาเพื่อแทนคำขอบคุณด้วยคับ ขอบคุณคับ
อ่านตอนที่ 5 อ่านตอนที่ 7
ตอนที่ 5 : แท๊กคำอธิบาย HTML
ตอนที่ 5 : HTML
สำหรับตอนนี้ จะมาสอนวิธีการเขียนคำอธิบายด้วยแท๊กคำอธิบาย สำหรับคำสั่ง html ในการอธิบายก็คือ
<!-- ... -->
ประกอบด้วย <!-- เป็นตัวเปิด
และปิดด้วย -->
ตัวอย่าง
<!-- แท๊กคำอธิบายภายในสคริปต์ -->
การใช้งานจริง
<html>
<body>
<!-- แท๊กคำอธิบายภายในสคริปต์ -->
</body>
</html>
ดูภาพ
ในส่วนนี้ คำว่า " แท๊กคำอธิบายภายในสคริปต์ " จะไม่ถูกแสดงผลบนเว็บไซต์ คือจะไม่เห็นอะไรเลย อันนี้ก็คือ แท๊กคำอธิบายภายในสคริปต์ สำหรับแต่ละภาษาก็มีวิธีการเขียนคำอธิบายที่ต่างกัน
ยกตัวอย่างเช่น ภาษา PHP มันก็จะมี 2 แบบในการเขียนคำอธิบาย ซึ่งสามารถเรียนรู้ได้ในบทต่อๆไปครับ
อ่านตอนที่ 4 อ่านตอนที่ 6
<!-- ... -->
ประกอบด้วย <!-- เป็นตัวเปิด
และปิดด้วย -->
ตัวอย่าง
<!-- แท๊กคำอธิบายภายในสคริปต์ -->
การใช้งานจริง
<html>
<body>
<!-- แท๊กคำอธิบายภายในสคริปต์ -->
</body>
</html>
ดูภาพ
ในส่วนนี้ คำว่า " แท๊กคำอธิบายภายในสคริปต์ " จะไม่ถูกแสดงผลบนเว็บไซต์ คือจะไม่เห็นอะไรเลย อันนี้ก็คือ แท๊กคำอธิบายภายในสคริปต์ สำหรับแต่ละภาษาก็มีวิธีการเขียนคำอธิบายที่ต่างกัน
ยกตัวอย่างเช่น ภาษา PHP มันก็จะมี 2 แบบในการเขียนคำอธิบาย ซึ่งสามารถเรียนรู้ได้ในบทต่อๆไปครับ
อ่านตอนที่ 4 อ่านตอนที่ 6
ตอนที่ 4 : การใส่ Description ให้กับเว็บไซต์ HTML
ตอนที่ 4 : HTML
ตอนที่ 3 : ใส่ Title ให้กับเว็บไซต์ HTML
ตอนที่ 3 : HTML
ตอนที่ 2 : ทำให้หน้าเว็บเป็นภาษาไทย HTML
ตอนที่ 2 : HTML
ตอนนี้ก็จะมาพูดถึง Code HTML ที่สำคัญในการเขียน HTML เพื่อการแสดงผลของคนไทยแน่นอนว่าก่อนเราพิมพ์อะไรเราก็ต้องเลือกภาษาก่อนจึงจะสามารถพิมพ์ได้
Code ภาษาไทย คือ
การใส่ Tag ภาษาไทย
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Code นี้จะใส่ไว้ใน แท๊ก <head>
ตัวอย่าง
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
อันนี้คือ การทำให้ หน้าเว็บไซต์เป็นภาษาไทย
ปรับตรง chaset (charactor set) = UTF-8 (ยูทีเอฟลบแปด)
สามารหาดูภาษาในคอมพิวเตอร์ในการแสดงผลได้โดยค้นหาใน google
คือเปลี่ยนตรง UTF-8 UTF-8 จะเป็นภาษาไทย