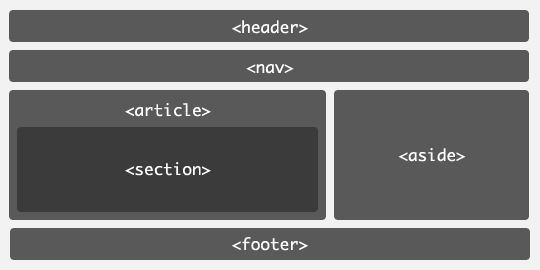
อธิบายแท็กสำคัญ html5 ของหน้าเว็บสำหรับใน part 2 นี้จะมาอธิบาย เฉพาะอันที่สำคัญ
ตอนที่ 37 : แท็กสำคัญ html5 Part 2
ตอนที่ 36 : แท็กสำคัญ html5
แท็กต่างๆนี้สำคัญอย่างไร ?
แท็กพวกนี้ google ให้ความสำคัญมากเพราะเป็นการจัดวางหน้าเว็บที่สมประกอบมาก เดี๋ยวผมจะอธิบายในส่วนต่างๆ ของแท็กว่าใช้ทำอะไรบ้าง..
ตอนที่ 35 : การใช้แท็ก tr และ td 4
การใช้แท็ก tr และ td ร่วมกัน เป็นการสร้างตารางโดยใช้แท็ก tr และ td ร่วมกัน ในบทนี้ผมจะเขียนเป็นแถว และคอรั่ม แบบ 3*4 โดย 3 แถว 4 คอรั่ม เพือให้เห็นความแตกต่างและวิธีการใช้งาน
<table border="1">
<tr>
<td>แถว 1.1</td>
<td>แถว 1.2</td>
<td>แถว 1.3</td>
<td>แถว 1.4</td>
</tr>
<tr>
<td>แถว 2.1</td>
<td>แถว 2.2</td>
<td>แถว 2.3</td>
<td>แถว 2.4</td>
</tr>
<tr>
<td>แถว 3.1</td>
<td>แถว 3.2</td>
<td>แถว 3.3</td>
<td>แถว 3.4</td>
</tr>
</table>
อันนี้เป็นแท็กสำหรับทำเป็นตาราง
ในการทำตารางยังสามารถใช้ในการจัดเรียงหน้าเว็บไซต์ ให้เป็นระเบียบ สามารถกำหนดความกว้าง - สูงได้ด้วยคำสั่ง
width="จำนวน px" และ height="จำนวน px" และยังสามารถกำหนดเส้นขอบได้ด้วยการแก้ border="ตรงนี้"
ตอนที่ 34 : การใช้แท็ก tr และ td 3
การสร้างตารางโดยใช้แท็ก tr และ td ในบทนี้จะเป็นการสร้างแถว จากที่เมื่อกี้ได้สอนการสร้าง คอรั่มไปแล้ว สามารถหาอ่านได้ในตอนที่ 31 และ 32
อันนี้จะเป็นการสร้างแถว ผมจะยกตัวอย่างการสร้างทั้งหมด 3 แถว
ผมจะให้ดู code
<table border="1">
<tr>
<td>แถว 1</td>
</tr>
<tr>
<td>แถว 2</td>
</tr>
<tr>
<td>แถว 3</td>
</tr>
</table>
ตอนที่ 33 : การใช้แท็ก tr และ td 2
วิธีการใช้แท็ก table ในบทนี้จะสอนการสร้างคอรั่มหลายๆอันแล้วจะให้ดู code ประกอบ
ผมจะสร้างคอรั่มทั้งหมด 3 อัน
อันนี้เป็นการสร้างคอรั่ม โดย Code จะอยู่ในรูปแบบประมาณนี้
<table border="1">
<tr>
<td>คอรั่ม 1</td>
<td>คอรั่ม 2</td>
<td>คอรั่ม 3</td>
</tr>
</table>
ผมกำหนดให้เส้นขอบ = 1 โดยคำสั่ง border = "1" และแท็ก tr เพื่อสร้างทั้งหมด 1 แถว แล้วก็แท็ก td 3 อันเพื่อใช้สร้างคอรั่ม
ตอนที่ 32 : การใช้แท็ก tr และ td
การใช้แท็ก tr และ td จะใช้กับแท็ก table เพื่อใช้ในการสร้างตาราง ตอนที่ 31 ได้ทำการสินใช้แท็ก Table ไปแล้ว ในตอนนี้จะมาสอนการใช้งานกับ tr และ td
แท็ก tr เป็นแท็กที่ใช้ในการทำเป็น แถว ส่วนแท็ก td จะเป็นการสร้างคอรั่ม
แต่การสร้างแถวนั้นจะต้องประกอบไปด้วยคอรั่มอย่างน้อย 1 อัน
ผมจะใช้แท็ก tr ให้ดูก่อนนะคับ
อันนี้จะประกอบไปด้วย แท็ก tr และ td 1 อันโดยเปิด-ปิดด้วยแท็ก table
ในบทต่อไปจะสอนสร้างคอรั่มหลายๆอัน
ตอนที่ 31 : แท็ก table
แท็ก table เป็นแท็กที่ใช้สหรับในการสร้างตาราง โดยที่ใช้ แท็ก DIV ครอบจากนั้นใช้แท็ก tr หรือ td ในการประกอบตาราง และสามารถกำหนดเส้นขอบให้กับมันได้ โดยที่การเขียนจะต้องเรียงจาก ซ้ายไปขวา ทีละบรรทัด ยกตัวอย่าง การทำ 3 แถว โดย 3*3
ก็จะต้องเขียนตามลำดับนี้
1 2 3
4 5 6
7 8 9
<table> .. </table>
ถ้าเรากำหนดเส้นขอบ ก็จะเห็นเป็นแบบนี้

จะเห็นว่ามีเส้นขอบ อันนี้คือสคริปต์จากตัวอย่างเมื่อกี้
<table border="1">
<tr>
<td>แท็ก TABLE</td>
</tr>
</table>
วิธีการใช้แท็ก tr และ td จะสอนในบทต่อไป